图目录和表目录的标准制法(一)

在几大办公软件中,word算是出现频率最高的一个了。应人邀请,今天工作时在脑子了规划了一下制作图目录和表目录的方法,在这儿由浅入深给大家分享下。不从系统和专业角度出发,从一般的使用者角度来看,目录(不论是全文目录还是图目录和表目录)可分为有链接目录和无连接目录,即是否可以随着刷新而自动更新。再细分的话,联动目录分为一般联动目录和分章节联动目录;而不联动的分为手工直接键入的最为普通的目录和制表符键入的目录。今天我们先分享一般的联动目录制作。
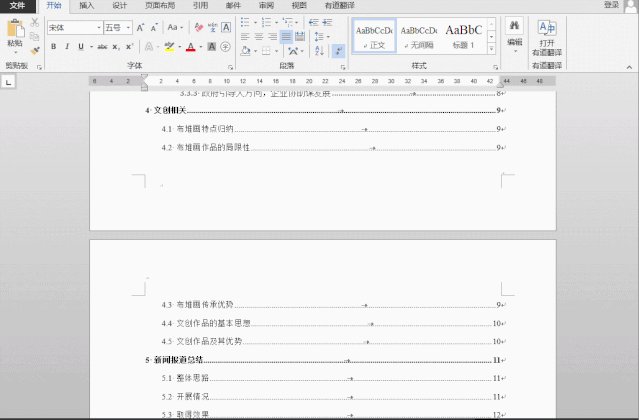
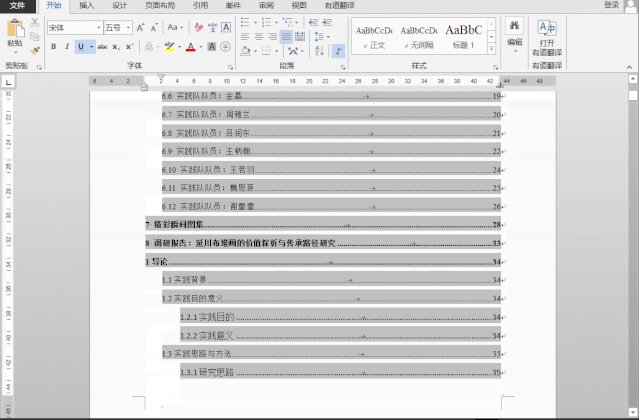
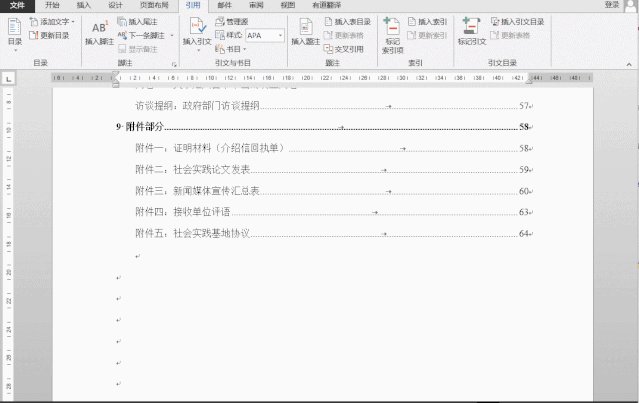
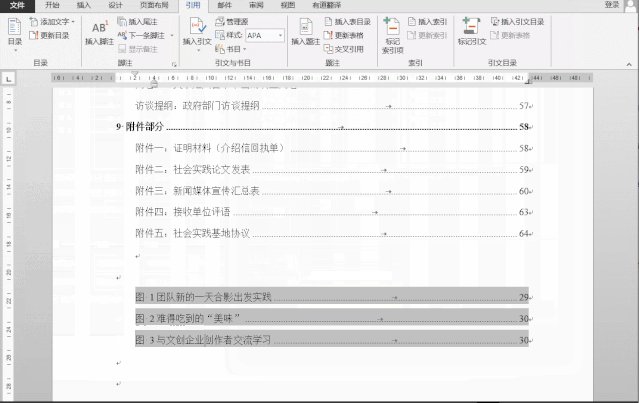
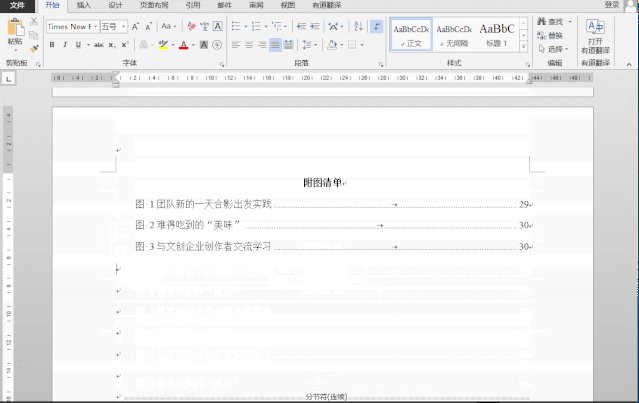
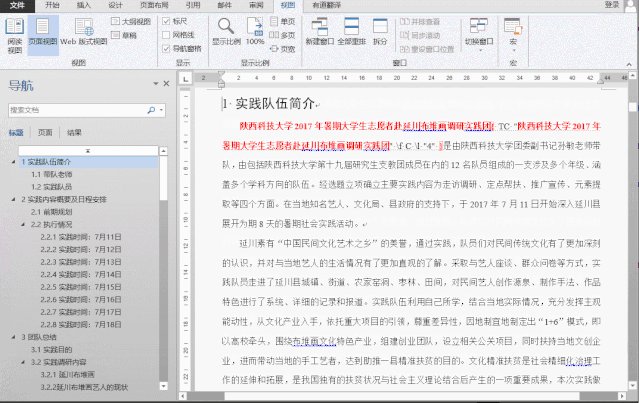
第一步:先看下我提前准备好的文本,全文目录已经生成

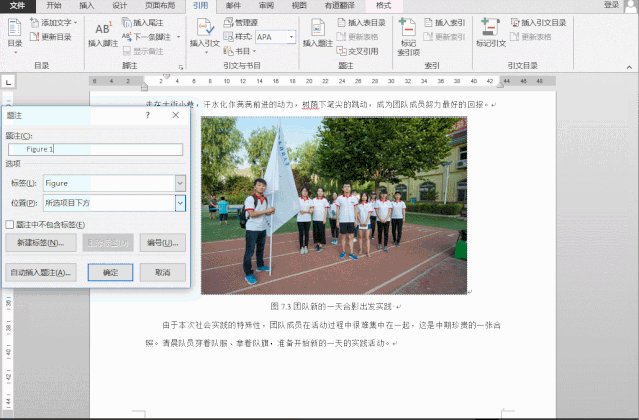
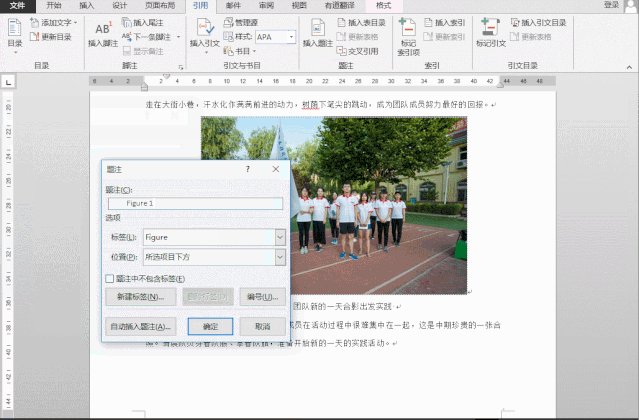
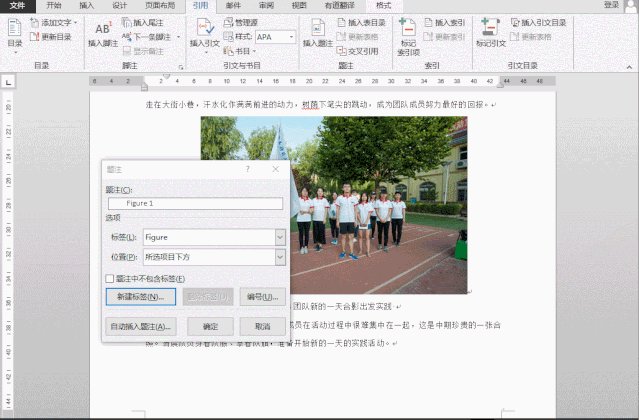
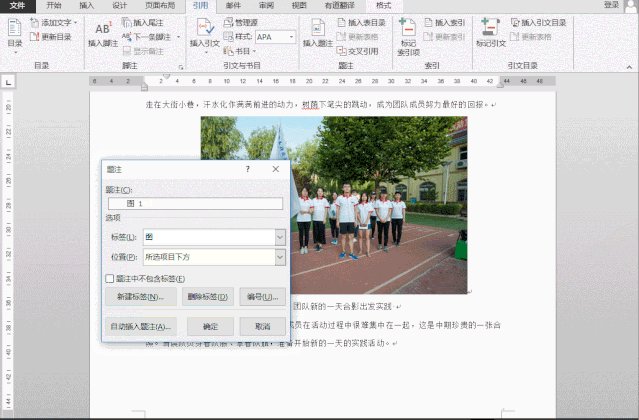
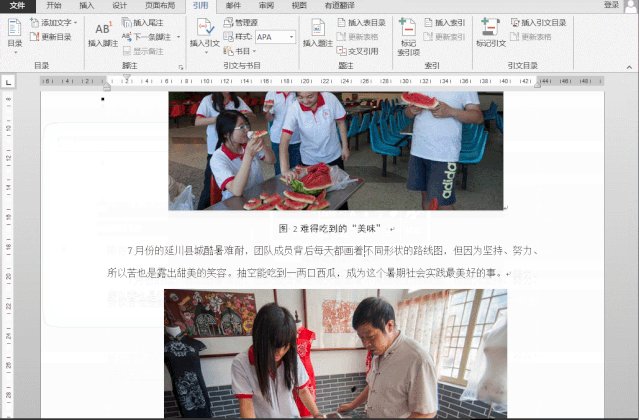
第二步:找到文中一张图片,然后点一下,打开引用→题注

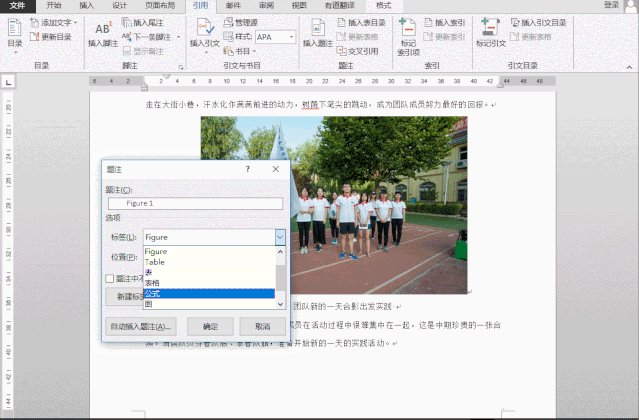
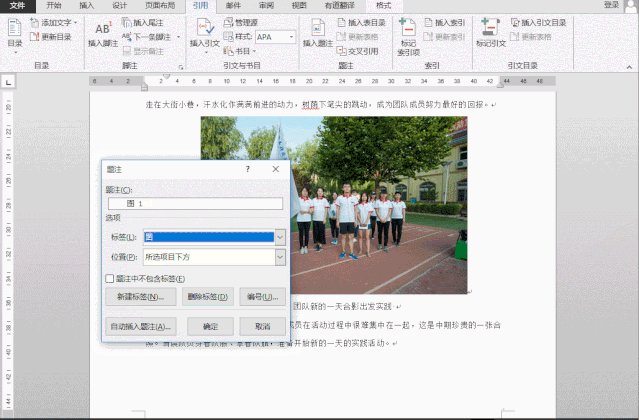
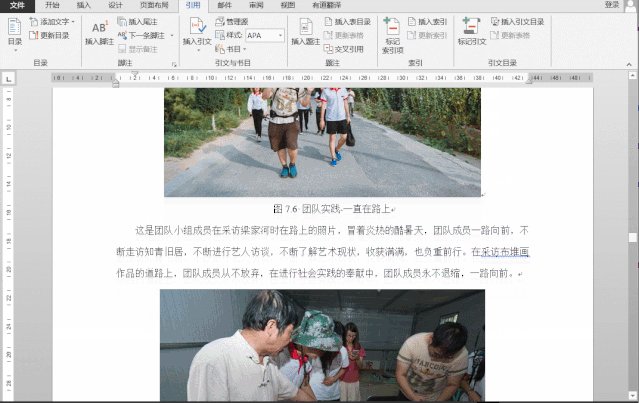
第三步:我们先插入图题注,所以这儿选择已经做好的标签“图”,如果是表的话,同理可以选择你已经制作好的标签“表”,这个最初的标签,完全可以由自己定义。

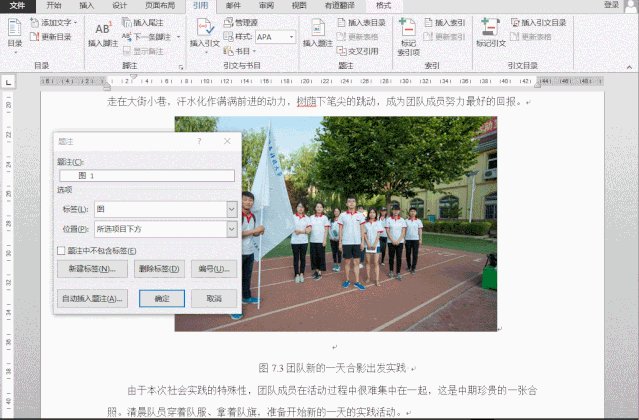
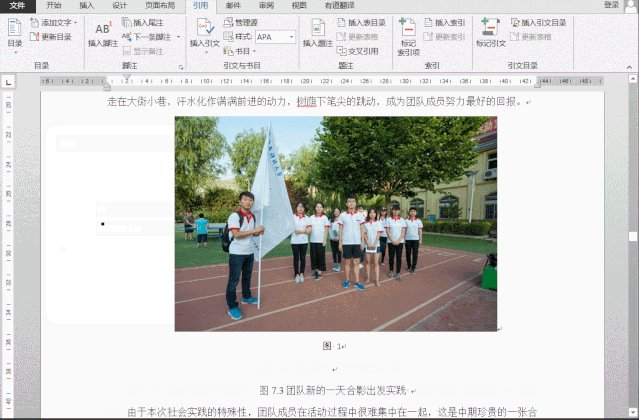
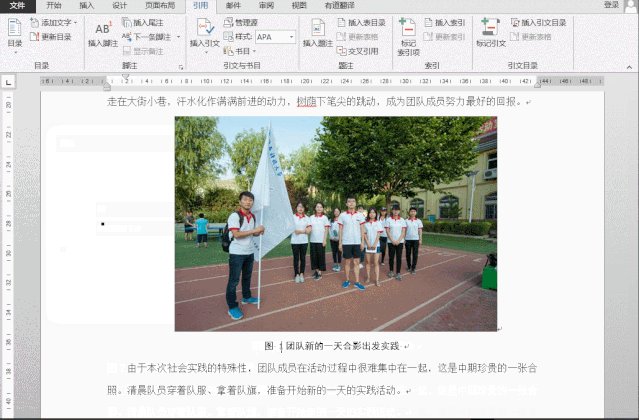
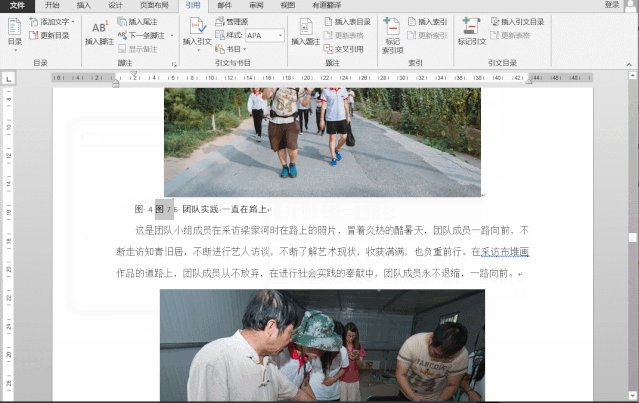
第四步:点击确定,然后删除之前的图编号,并把图释放在同一行,这个比较关键,如果没有放在同一行或者跟在自动生成的图编号后面,有可能导致自动生成的图目录不全。

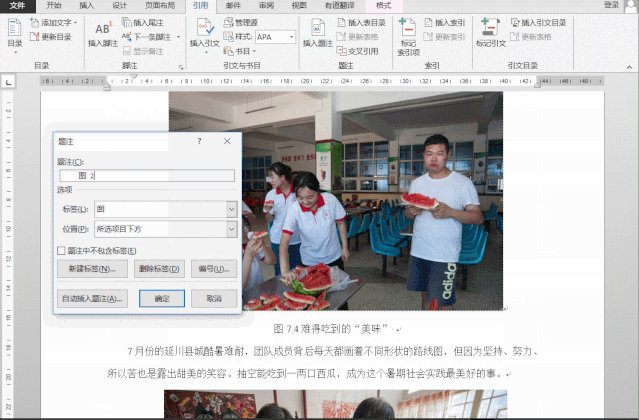
第四步:同样的方法,我们多设置几张图片试试(今天这个先不和章节关联,也不说自动添加题注,先理解题注即可)

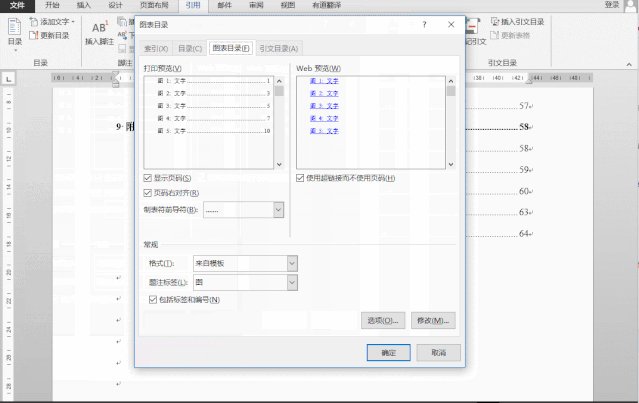
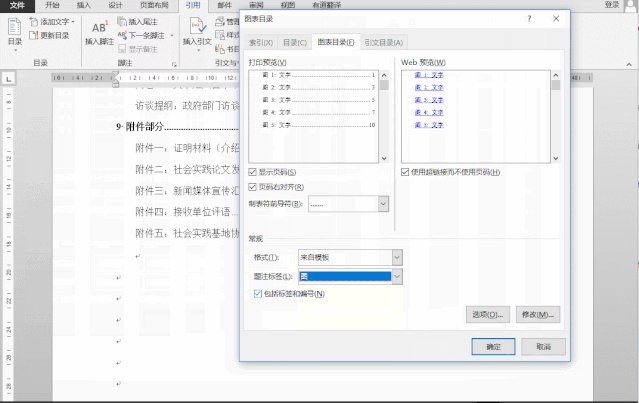
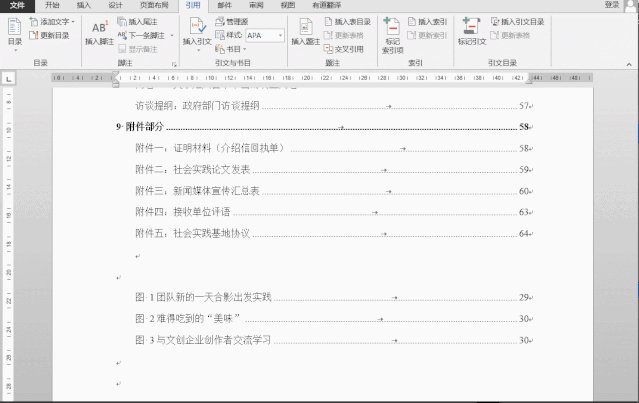
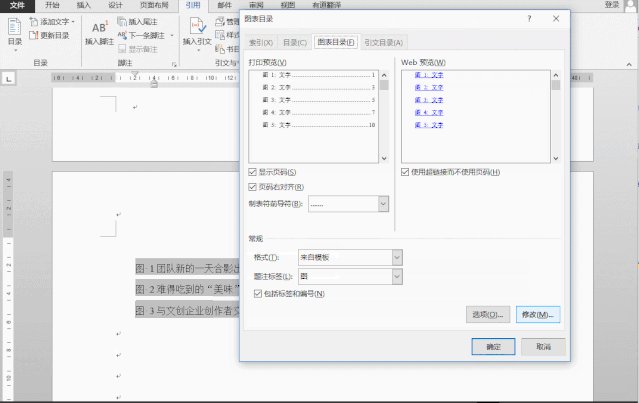
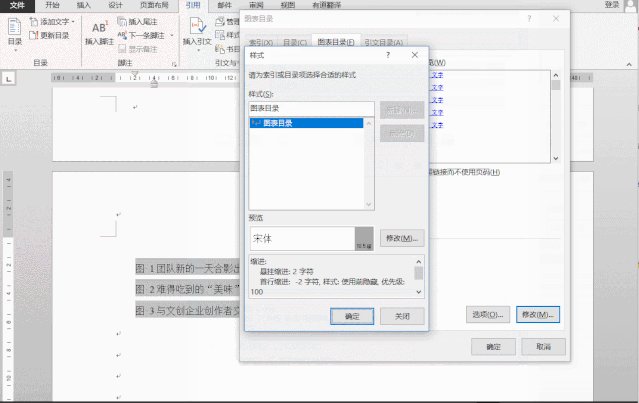
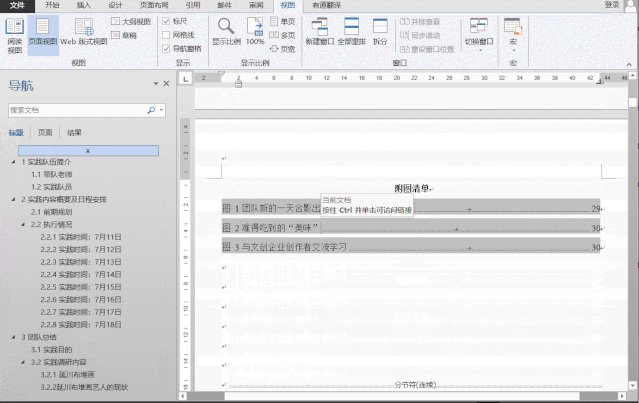
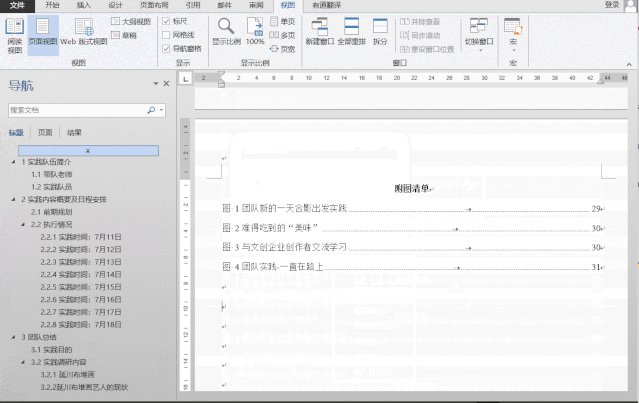
第五步:我们在全文目录后面找个空白先生成表目录,具体为引用→插入表目录→选择题注标签“图”,点击确定即可,同样的道理,表目录、公式目录、其他自己定义的目录,也可以用同样的办法生成。

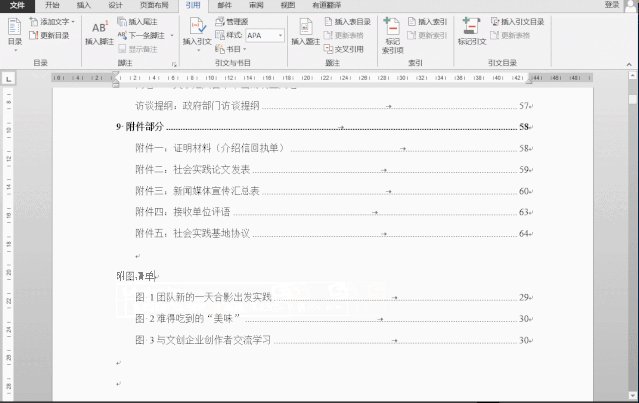
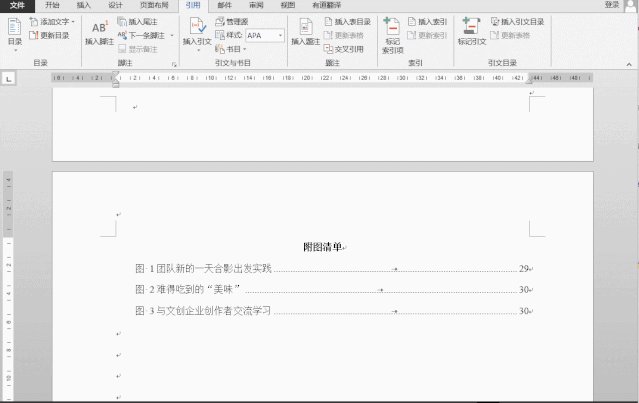
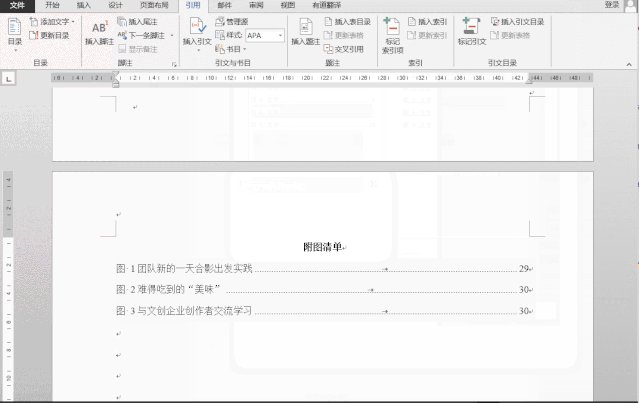
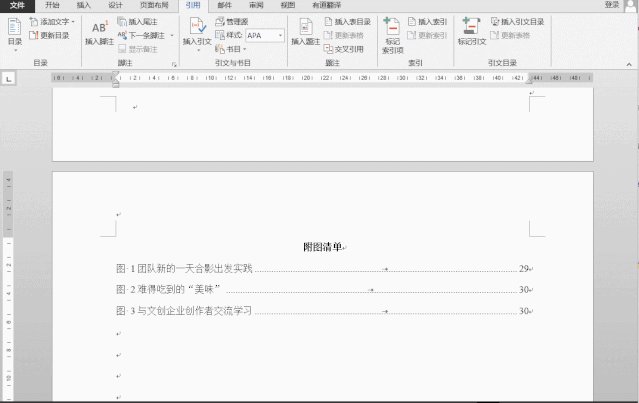
第六步:先给图目录单独创建个页面,然后加上附图目录

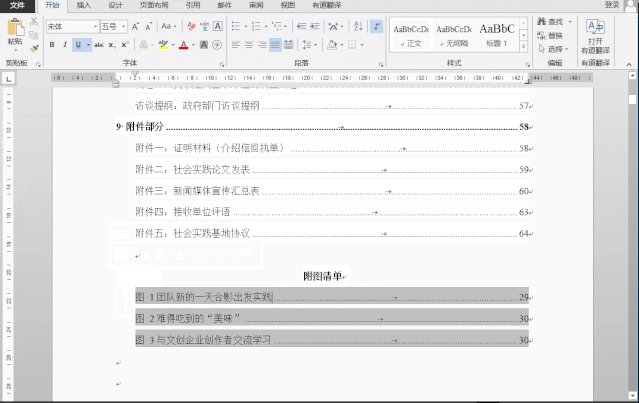
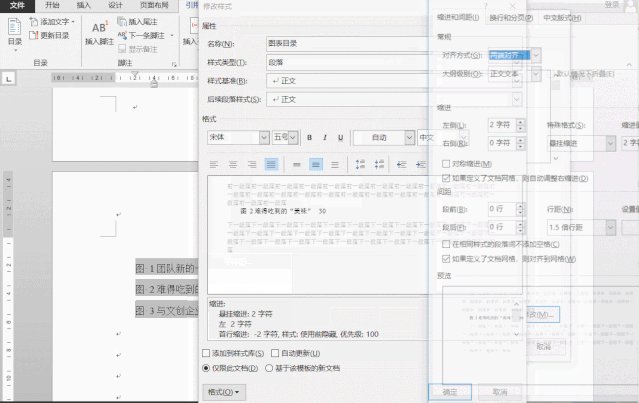
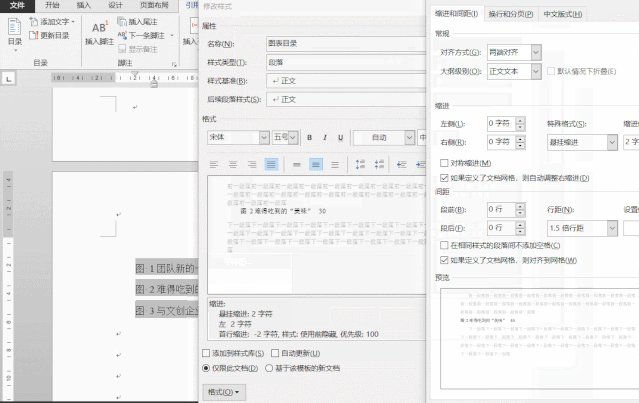
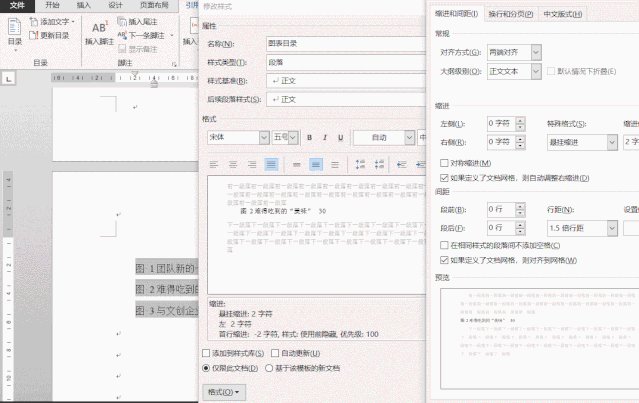
第七步:和全文目录一样,想要定义目录的字体、字号、段落等,点击目录为灰色,点击插入表目录,在修改里面进行对应的设置,这块不懂的可以先看看之前的文章自动生成目录,还有一些你不知道的设置,再学习这一篇的分享。(下面两幅动图取消了段前缩进)


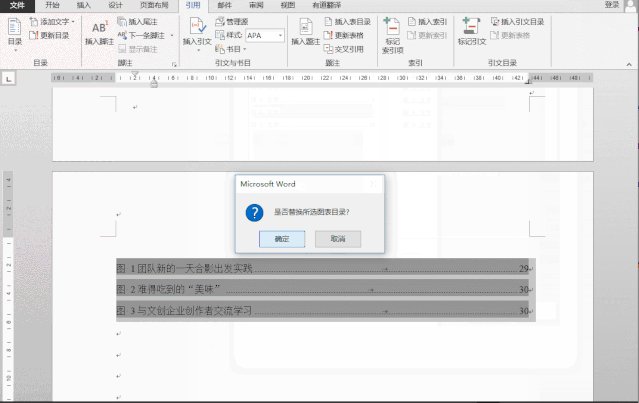
第八步:下面演示下更新目录,我们先再设置一个题注,然后回到目录,进行图目录刷新看看效果,以上为设置图目录的基本操作。


今天的教程就先到这儿
凯发官网首页的版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至598370771@qq.com举报,一经查实,本站将立刻删除。


